When it comes to web design, one of the essential skills you can master is how to wrap the text in CSS. This technique not only enhances the aesthetic appeal of your website but also plays a crucial role in improving user experience. Whether you are a beginner or an experienced web developer, understanding how to effectively manipulate text wrapping can set your designs apart and make your content more readable. In this article, we will delve into various methods and best practices for wrapping text using CSS.
Text wrapping is a fundamental aspect of web development that allows designers and developers to control how text behaves within a given container. This can be particularly important when dealing with responsive design, where content must adapt to different screen sizes. By the end of this article, you will have a thorough understanding of text wrapping techniques, enabling you to apply them effectively in your projects.
In addition to technical skills, it's essential to understand the principles of user experience (UX) and how text presentation can affect readability and engagement. As we explore the different aspects of wrapping text in CSS, we will also highlight real-world applications, best practices, and common pitfalls to avoid. Let's get started!
Table of Contents
- What is Text Wrapping?
- The Importance of Text Wrapping
- CSS Properties for Text Wrapping
- Techniques for Wrapping Text
- Responsive Design and Text Wrapping
- Common Mistakes in Text Wrapping
- Best Practices for Text Wrapping
- Conclusion
What is Text Wrapping?
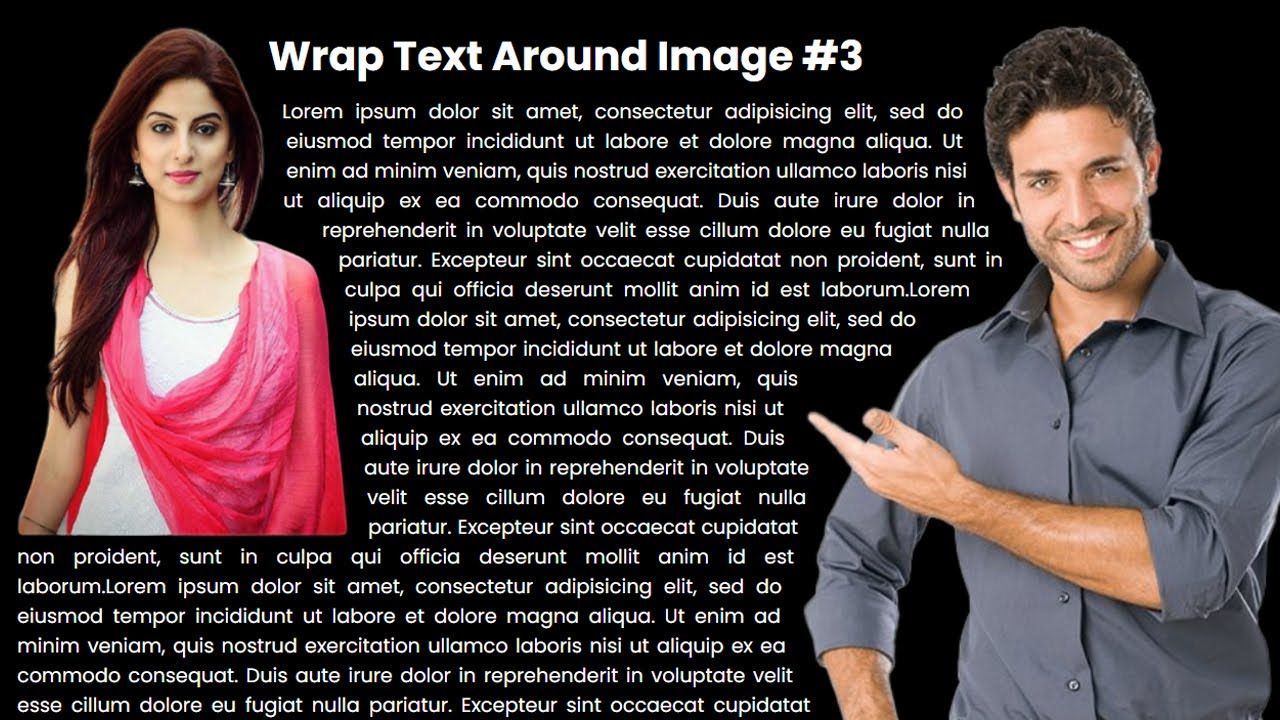
Text wrapping refers to the way text flows around an element within a web page. This can involve the text breaking onto a new line, or flowing around images and other elements. CSS provides several properties to control how text wraps, ensuring that it is displayed neatly and remains readable across various devices and screen sizes.
The Importance of Text Wrapping
Effective text wrapping is crucial for several reasons:
- Improved Readability: Properly wrapped text can significantly enhance the readability of your content.
- Better Aesthetics: Text wrapping helps maintain a visually pleasing layout, improving user engagement.
- Responsive Design: As users access web pages on different devices, effective text wrapping ensures that content is displayed optimally.
CSS Properties for Text Wrapping
To control text wrapping, CSS provides several key properties:
- word-wrap: This property allows long words to be broken and wrapped onto the next line.
- overflow-wrap: A modern equivalent of word-wrap, it suggests how to break lines when the content exceeds the container.
- white-space: This property controls how white space inside an element is handled, affecting text wrapping behavior.
- text-overflow: This property determines how overflowed content is displayed, particularly when combined with overflow and white-space properties.
Techniques for Wrapping Text
Using Word Wrap
The word-wrap property can be used to break long words and wrap them onto the next line. The syntax is straightforward:
.example { word-wrap: break-word; } This method is particularly useful for ensuring that long URLs or strings of text do not overflow their containers.
Using Overflow Wrap
The overflow-wrap property is similar to word-wrap, but it is the preferred method for modern browsers. Here’s how to use it:
.example { overflow-wrap: break-word; } It allows you to control line breaking better, making your text more adaptable to different screen sizes.
Using White Space
The white-space property can also affect text wrapping. For example:
.example { white-space: normal; } This setting allows the browser to automatically wrap text as needed, making it a practical choice for most content.
Using Text Overflow
The text-overflow property can be combined with overflow and white-space to control how text behaves when it overflows its container:
.example { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } This technique is useful for creating clean and concise text displays, particularly in navigation bars or card layouts.
Responsive Design and Text Wrapping
In responsive web design, ensuring that text wraps appropriately across various screen sizes is critical. Here are some tips:
- Use relative units like percentages or ems for widths instead of fixed pixel values.
- Test your design on multiple devices to ensure optimal text wrapping.
- Utilize media queries to adjust text wrapping properties based on screen size.
Common Mistakes in Text Wrapping
While implementing text wrapping, developers often make some common mistakes:
- Neglecting to test across different devices and browsers.
- Using fixed widths that hinder text wrapping.
- Overusing
white-space: nowrap, which can lead to overflow issues.
Best Practices for Text Wrapping
To ensure effective text wrapping, consider these best practices:
- Use a combination of
word-wrapandoverflow-wrapfor optimal control. - Keep your layouts flexible to accommodate various text lengths.
- Incorporate user feedback to continuously improve text readability and layout.
Conclusion
In conclusion, mastering the art of wrapping text in CSS is essential for any web developer. By understanding the various properties and techniques available, you can create visually appealing and user-friendly designs that enhance the overall experience on your website. Remember to implement best practices, avoid common mistakes, and continuously test your designs across different devices.
We encourage you to share your experiences with text wrapping in the comments below. If you found this article helpful, please consider sharing it with others or exploring our other articles on web design techniques!
Thank you for reading, and we look forward to seeing you back on our site for more insightful content!
Article Recommendations
- Farewell To Mitch Mcconnell A Political Legacy Reviewed
- Insights Into Cj Strouds Girlfriend 2024 A Comprehensive Overview
- The Ultimate Guide To Caseoh Height Discover Its Significance And Impact